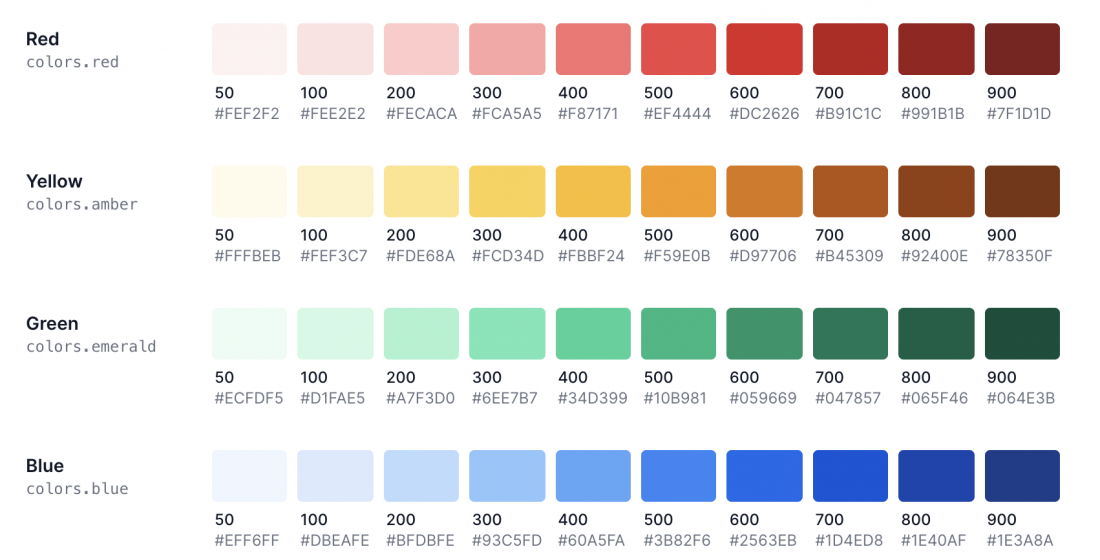
Tell purgeCSS to ignore purging all Tailwind colours
For my photography site where I sell prints (https://fortunavista.com), I have been working on building out the eCommerce portion of it and found myself in a very precarious position: I needed the ability to store references to Tailwind colors in the database and then dynamically load them on the page at render time. This is a problem (as the Tailwind docs will tell you) because purgeCSS needs to see the classes you’re using in the raw PHP or HTML to determine whether it should purge them from it’s compiled CSS file. So, how can we tell purgeCSS to ignore purging all Tailwind colours?
Well, thankfully the purgeCSS developers foresaw a similar situation and so they added the safelist option which you can pass in as a regular expression to tell purgeCSS to leave them alone.
In your tailwind.config.js file, just update your purge block with:
purge: {
content: [
...
],
options: {
safelist: [/(from|via|to|border|bg|text)-(.*)-(\\d{1}0{1,2})/]
}
},The only thing you will need to keep in mind is that this will necessarily increase the size of your CSS file, and likely by a lot. This may be acceptable for you or it may not be. If you’re not using gradients, you can remove the from|via|to| part so that those get purged. But if you can handle the size increase, just tell purgeCSS to ignore purging all Tailwind colours.
CHANGELOG
Feb 18, 2021 – Updated regex with simplified e-mailed suggestion from Joseph